
LEDCircleClock Revisited

A good friend of mine (Milo) was featured last year on Hackaday with a post about building a circular LED clock. See Milo’s GitHub repository for the original code/version and build instructions. I did build his project, and added some more effects / animations / features. For this new extended version, see my GitHub repository: https://github.com/atkaper/LEDCircleClock .
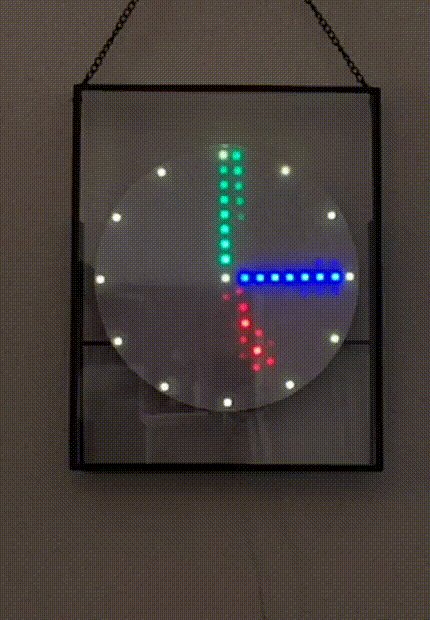
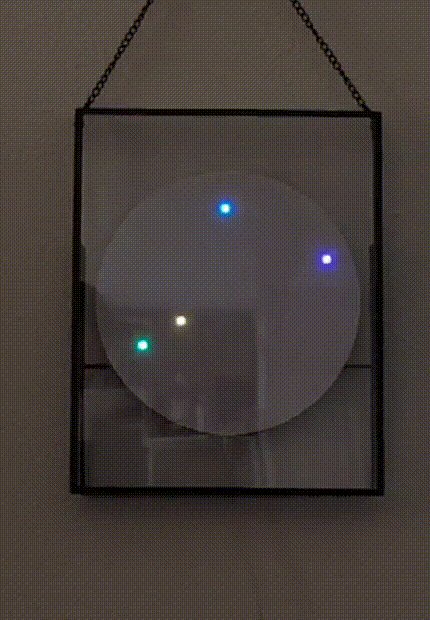
I did not 3d-print the proper case for the clock yet. For now I just put it in a picture frame, with a sheet of paper to diffuse the LED’s.
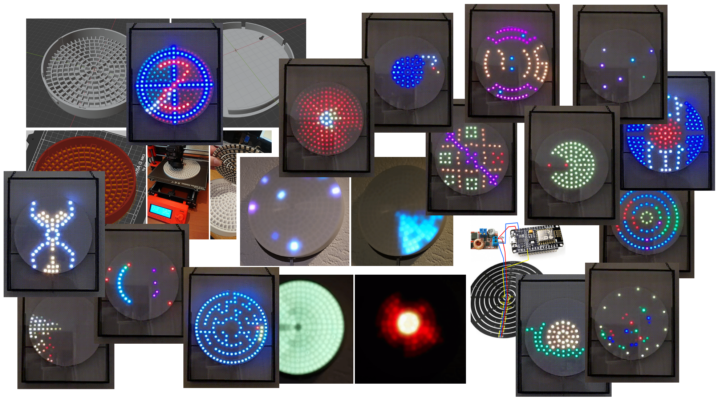
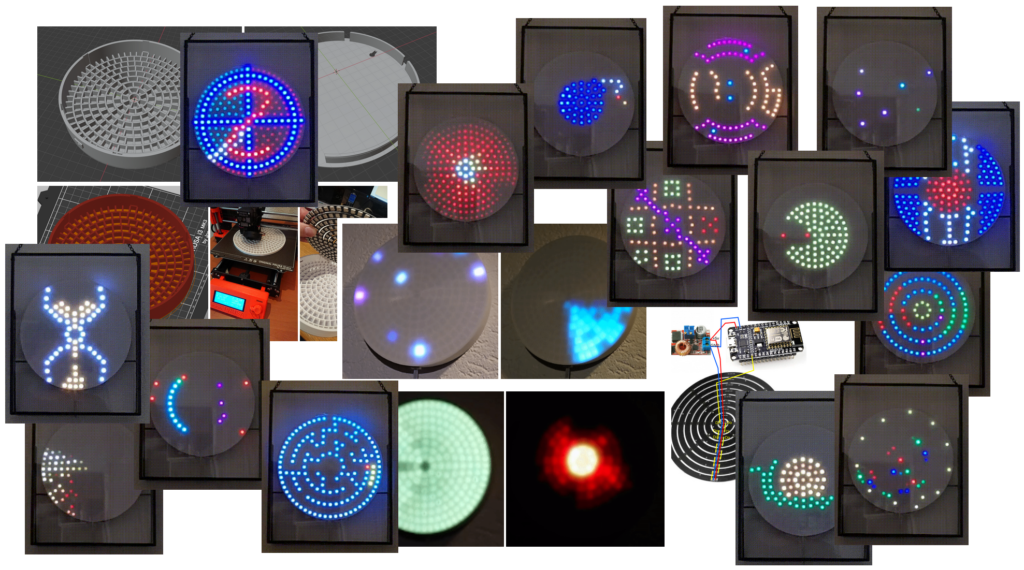
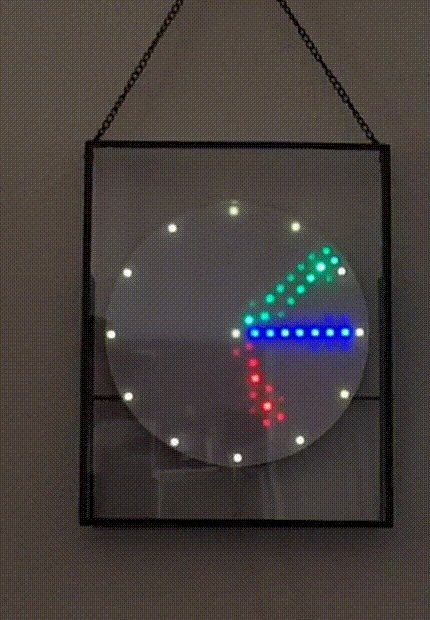
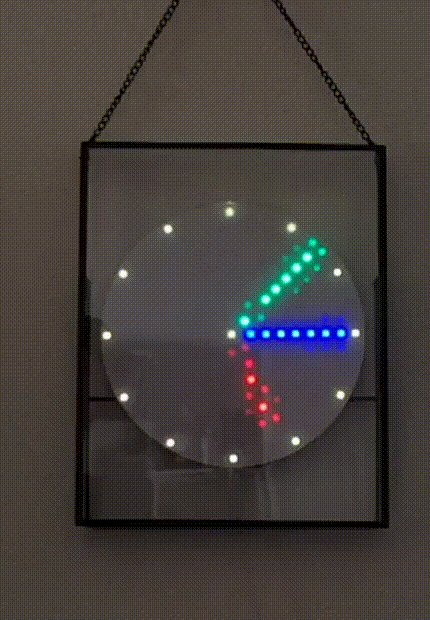
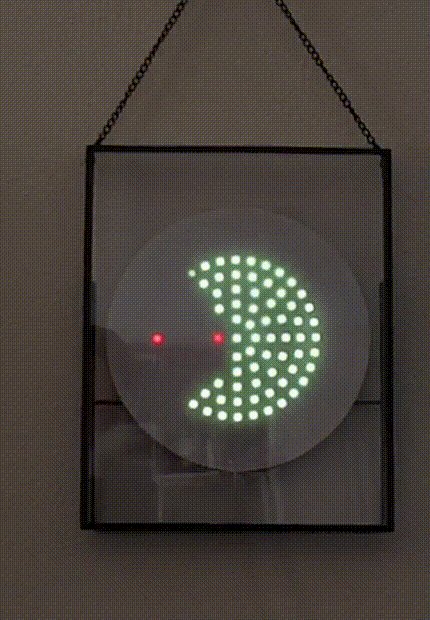
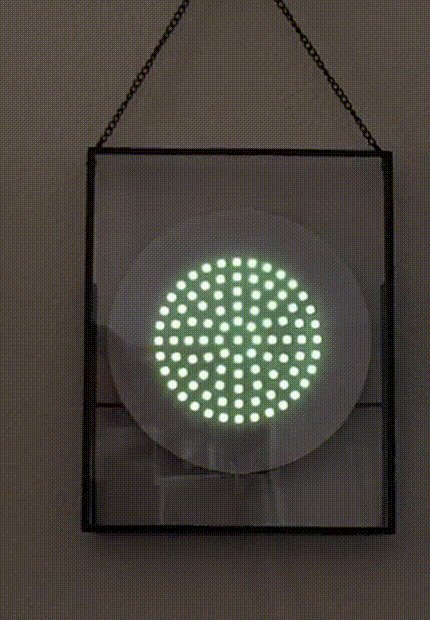
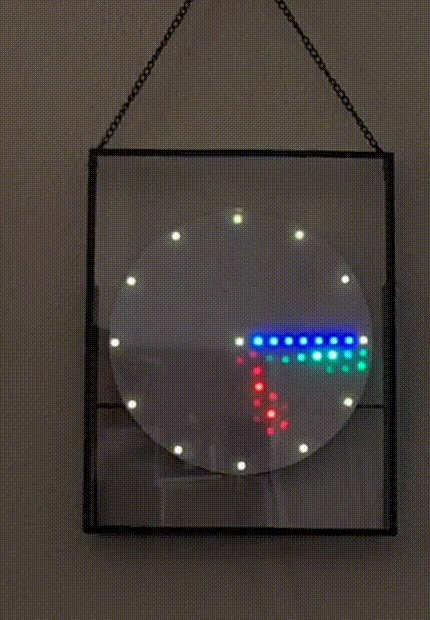
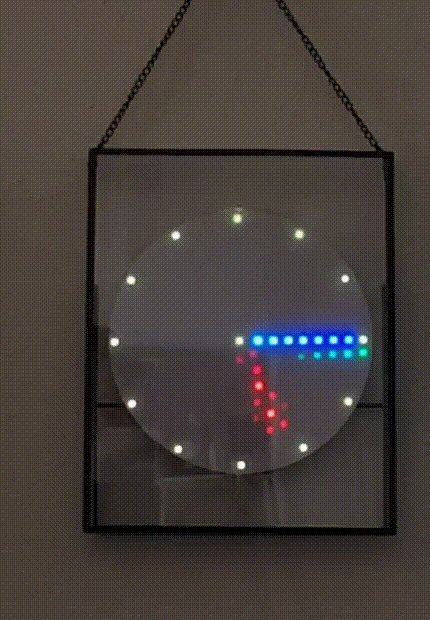
Here are the current/new build in animations/effects:
















Some explanations:
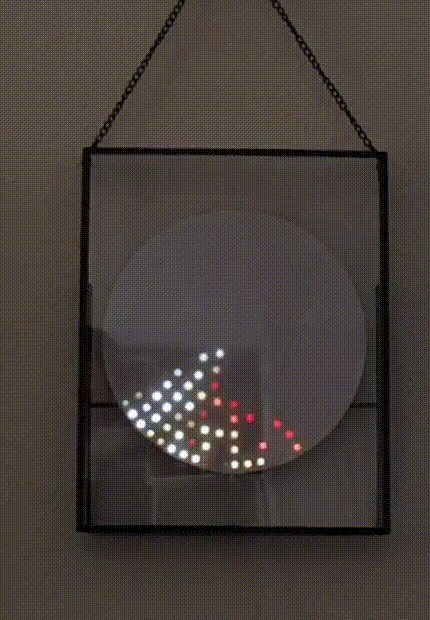
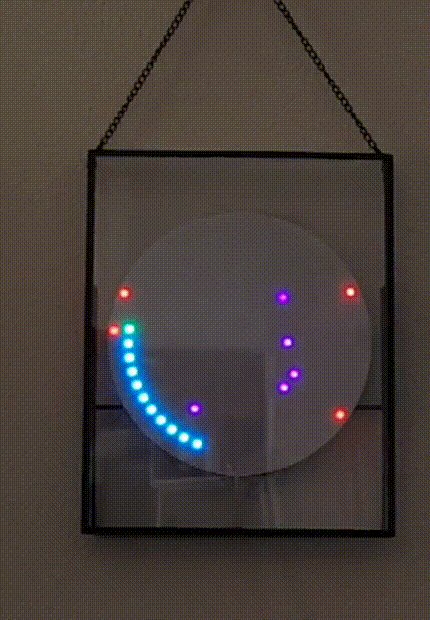
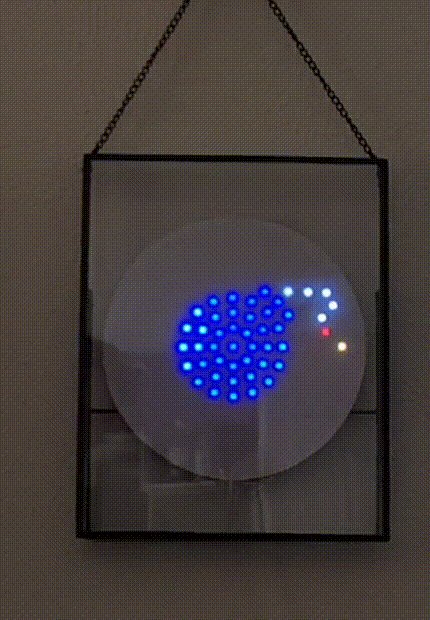
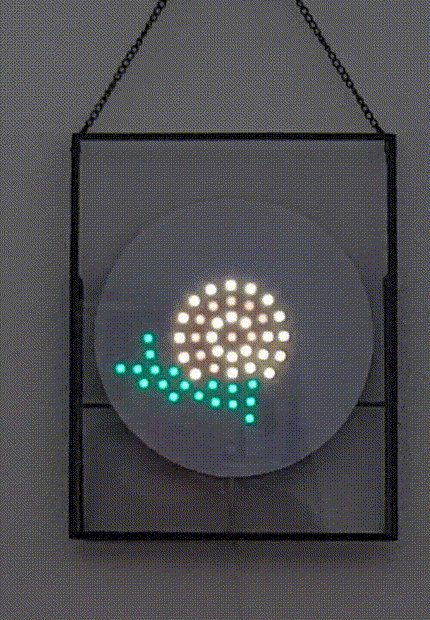
- “PacMan”; I made the yellow body a bit smaller than Milo’s original, to make space for the red dots to be eaten. And I added the animated red dots.
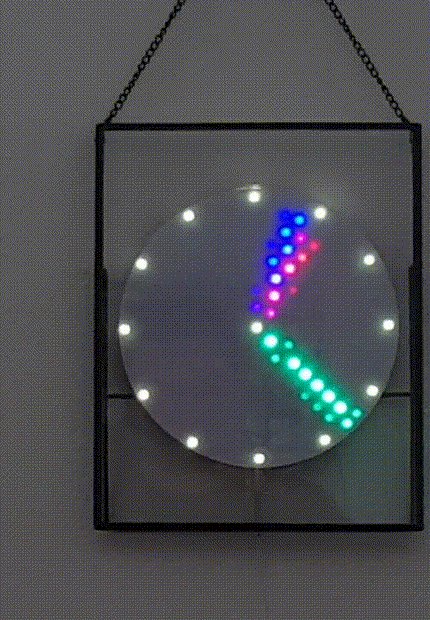
- “Snake”; The snake eats all the red dots, and has a 50 percent chance of dropping a purple turd after each bite.
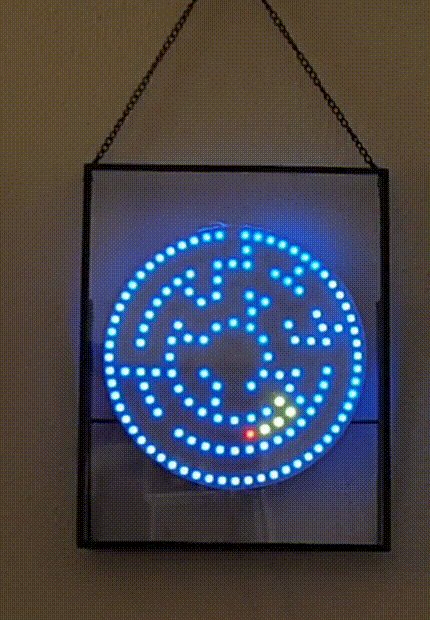
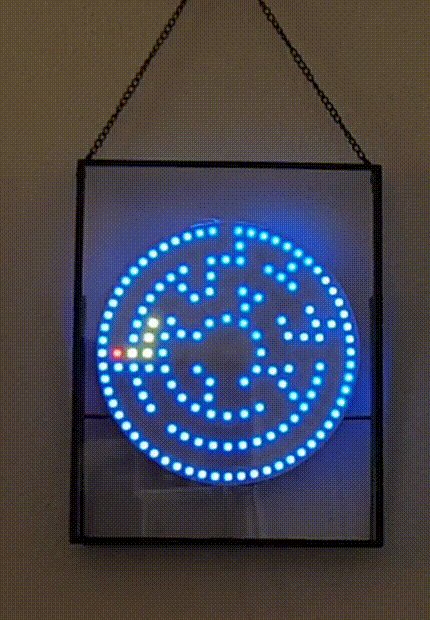
- “Maze”; There are two maze designs, which can appear randomly 0..3 x 90 degrees rotated, or also randomly flipped over the vertical axis. This does make it look like there is more variation. The maze data array used an old “trick”, it stores both the maze walls, and the “directions” on how to escape from the maze. The snake (or worm?) reads those instructions to escape the maze (the snake is called Lucifer).
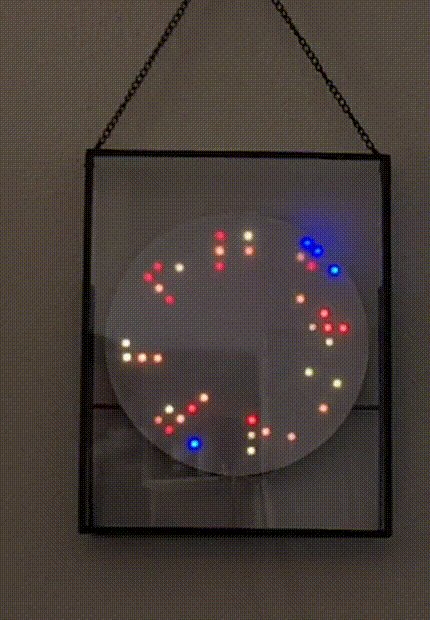
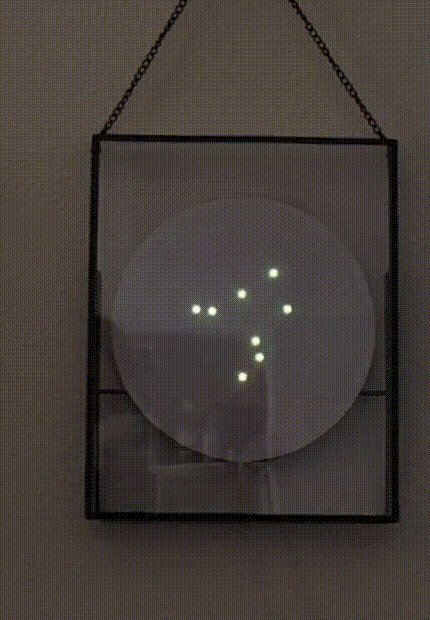
- “DigiClock”; Disclaimer – Not all 7-segment digits look as good, as you can see from the 7 in “17:16” time. But there is no easy way to draw 7-segment digits using led circles 😉 But most digits are readable.
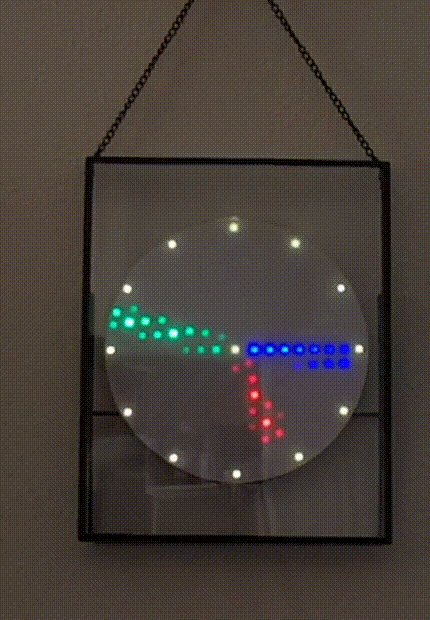
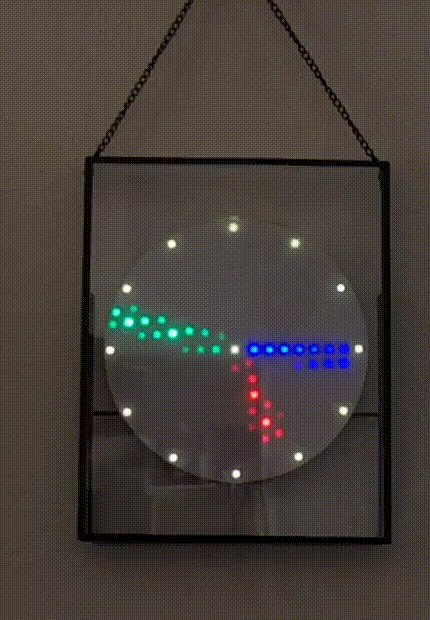
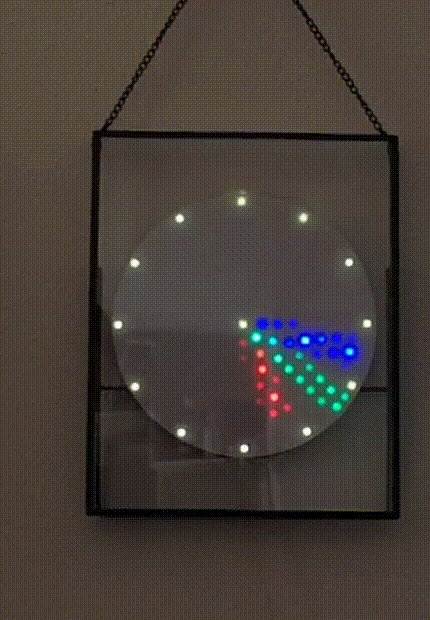
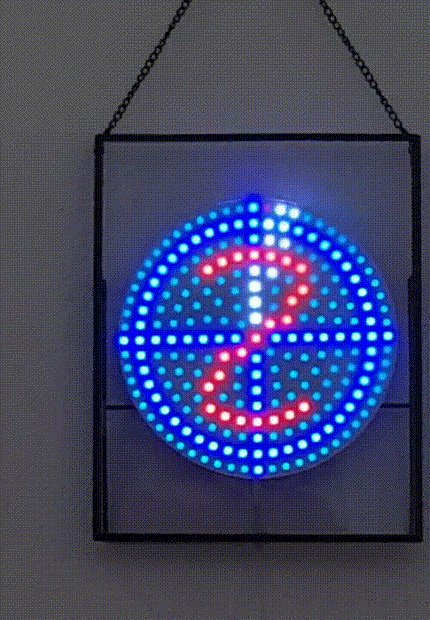
- “Tic Tac Toe”; it always plays two games in a row. One with an orange playing field, and one with a green playing field. The orange one just does random moves, without any intelligence. The green one has some knowledge of basic playing rules. It tries to do the winning move if possible, and otherwise tries to prevent the other player from doing a winning move. For the rest it does random moves.
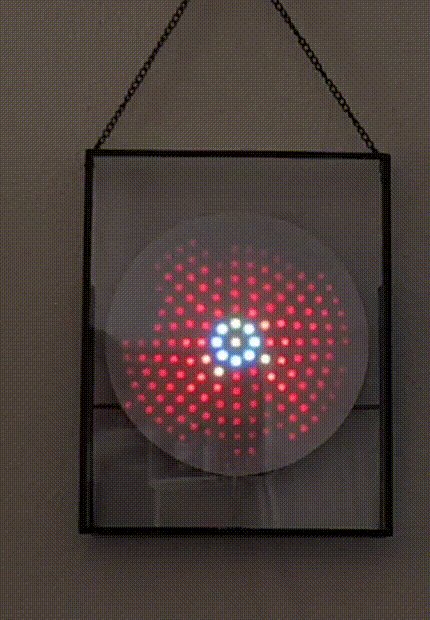
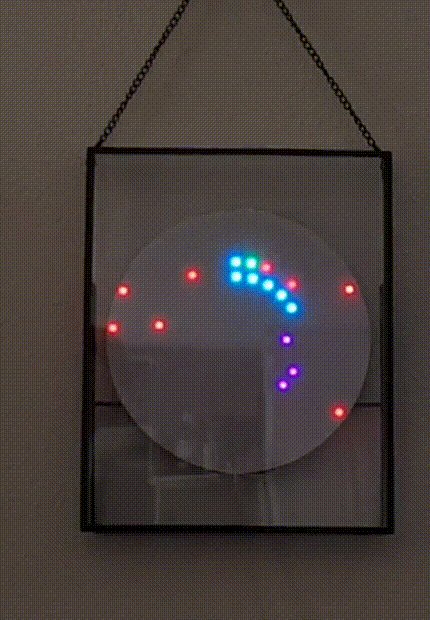
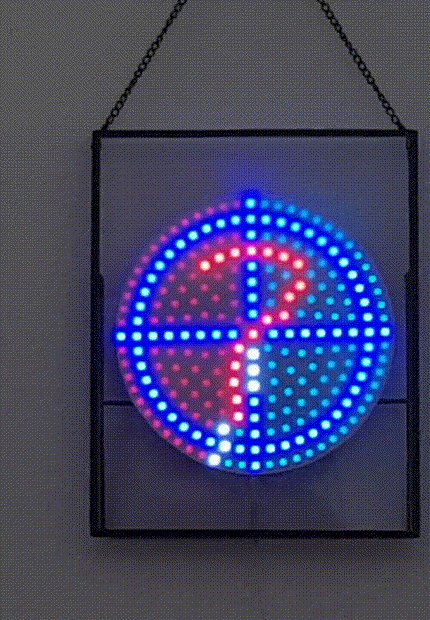
- “Vault / CodeLock”; this is an actual schematic representation/animation of how a code lock works. The purple dots (notches) are placed randomly on the 3 code circles, and signify the code you need to use to open the vault. When turning the inner ring, the purple notches pick up the ring outside of the notch, and the outside one will also start moving until you revert the rotation direction. The goal is to align the green sections at the right, and the red at the left. When done, those open up, and then the “gold” pieces are taken from the vault 😉
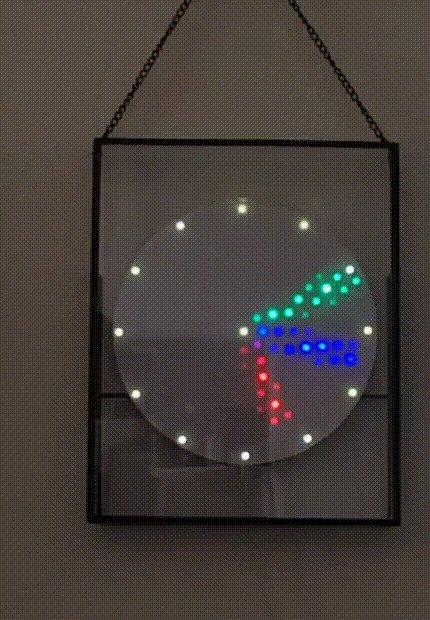
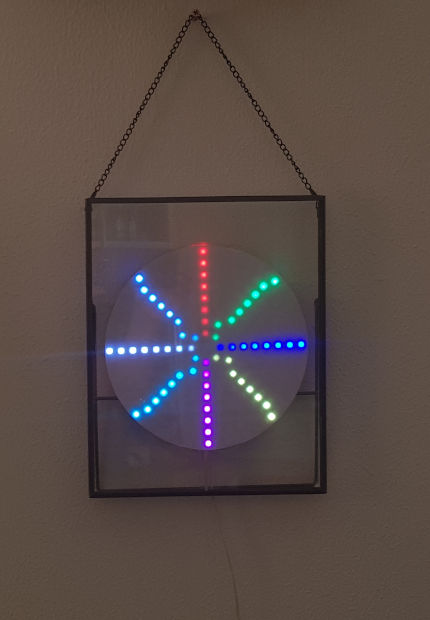
- “Color Picker”; This is NOT an animation. It is mainly a “debug” screen to choose suitable colors for new effects. You configure two color dots (the center dot, and the 10:30 edge one). All others are “fixed” endpoints to which your center color will fade. This way you can choose and mix and match your colors. The edge ones will use R/G/B values of a given “max” value. Going clockwise from 12:00 the edge colors are: R, G, B, RG, RB, GB, RGB, and your own custom edge dot.
- “HourGlass”; I created a drawing program to not have to use paper to make drawings. I handed that program to my daughter, and she drew a static image of an hourglass. I added the rotation and sand animations to it. The whole animation sequence is done on the laptop, and my program could export a special animation output array to copy/paste into my code. After that, I wrote code to show the animation.
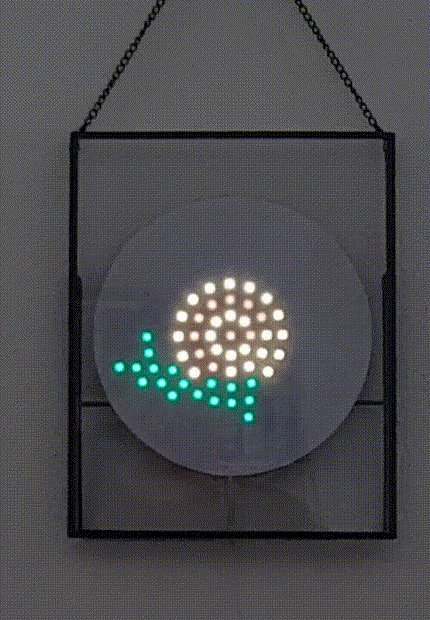
- “Snail”; Just as the HourGlass, this one was drawn by my daughter, in this case she did draw the full animation. My job was only putting it in code, and I created the final “fade out” (ring by ring).
- “WordClock”; I tried making as big of a square like dot-matrix area as possible, initially I tried 21 columns next to each other, but the ones to the left and right of the middle became too unreadable (due to the circle shape), so I had to make the area’s smaller. So now we have two small area’s for dot matrix text, at top and bottom. The rest of the space I filled in a way that the image resembles either the HAL-9000 from a-space-oddysey-2001, or you can think of the game “portal”. The dot matrix fields show scrolling time in words, and a random quote from HAL. The font I used, I did copy pixel by pixel from an internet example. See the README file in the tools folder. Note: if you look carefully at the WordClock demo, you can spot a bug 😉 I fixed it already in code, but did not re-record…
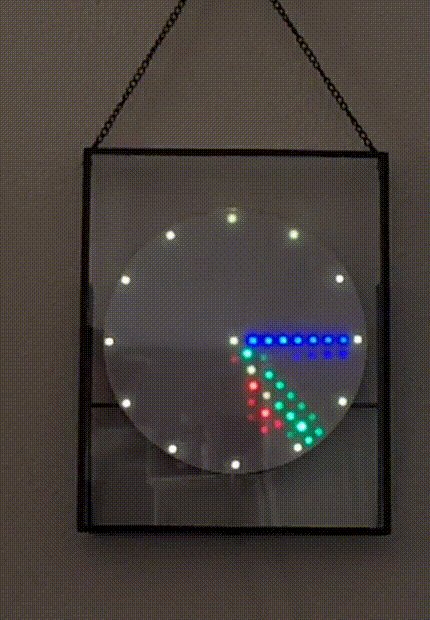
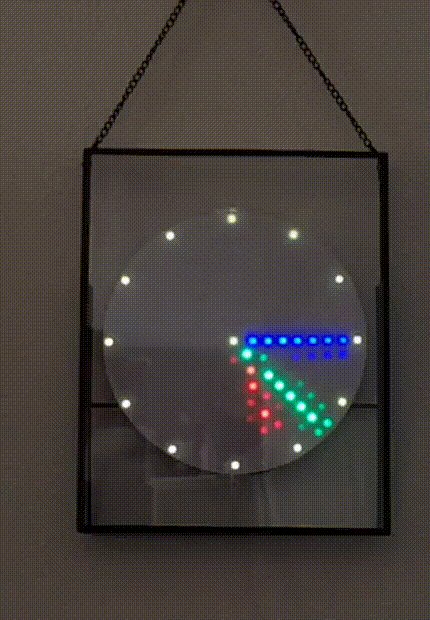
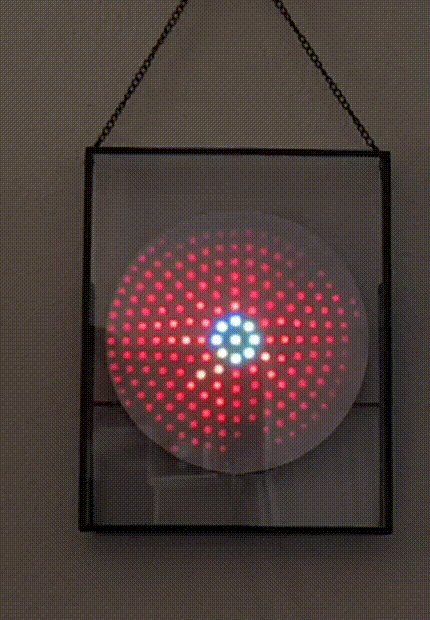
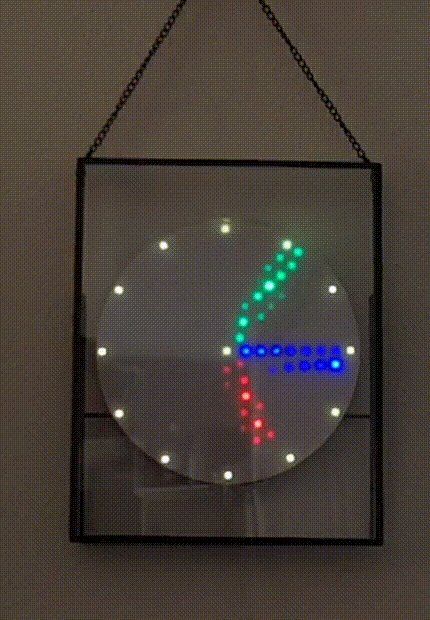
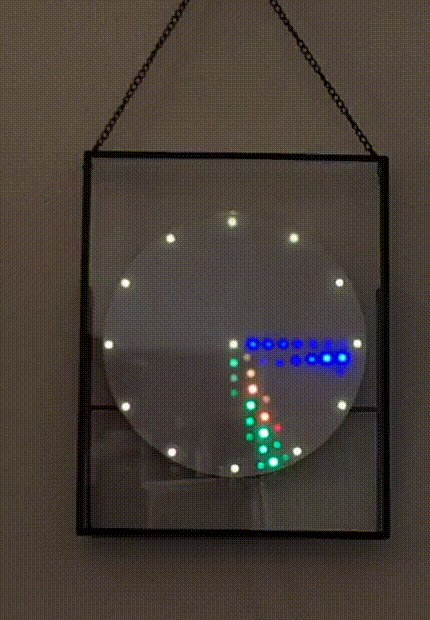
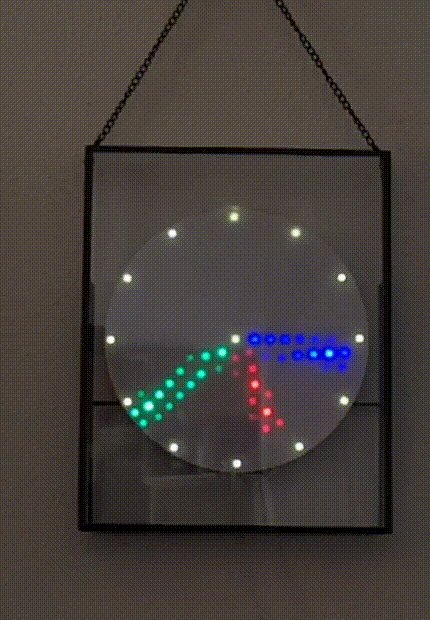
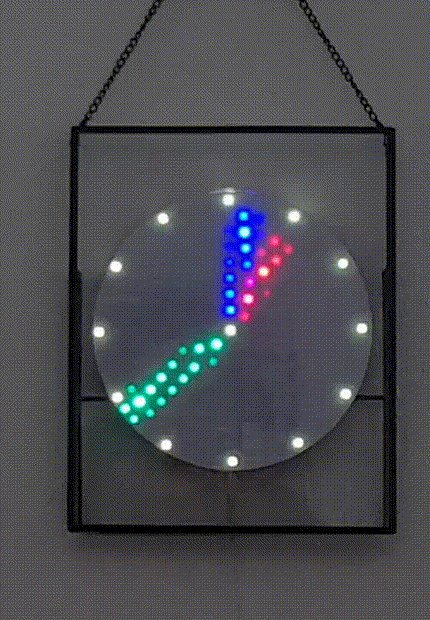
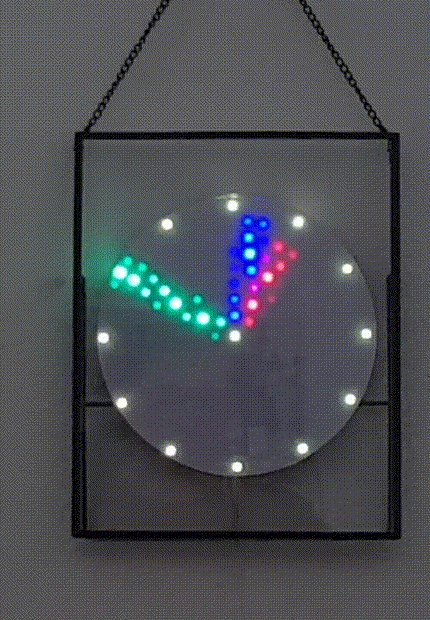
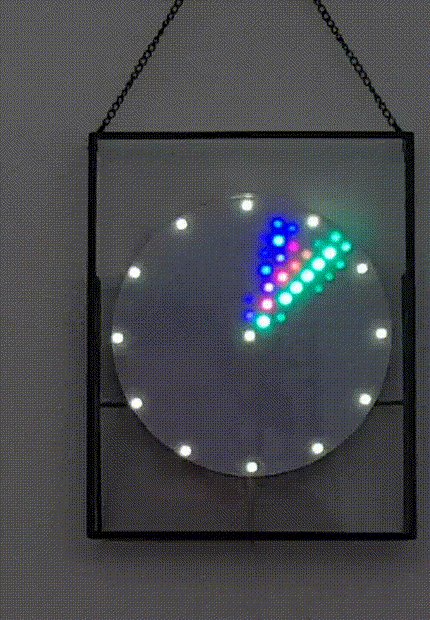
- “MovieStart”; for this one I used my drawing program to draw the static images of 9 down to 1. I modified the generated animation array to set an END marker after each image, and calculated the offsets to each digit start. The circle, and rotating arm which paints the background color on each passing is all in code, and not done via the animation routine.
Some more changes I have done:
- Automatic following of summer/winter time (March 2021) → see defines.h for settings of MY_TZ and NTP_SERVERS to make sure to get it matching for your area.
- Refactoring to put the effects each in a separate source file (July 2021).
- Buttons to play one effect on demand (July 2021).
- Demo mode to play all effects in a row (July/August 2021).
- Configurable OTA/admin password (July/August 2021).
- Protection of the WiFi/OTA settings page (March 2022).
- Support unprotected WiFi, by setting a blank WiFi password (March 2022).
- Added effect play/pause/stop button (March 2022).
Design Templates:
If you want to design some new images, or other nice effects, see this folder in GitHub: https://github.com/atkaper/LEDCircleClock/tree/main/images/pattern-designs for some examples and print template to do some old fashioned coloring/drawing on… 😉 You will see how hard it is to use those circular LED rings, as they do not line up nicely in many locations.
Design Web Tool:
I am in the process of building a web tool, in which you can draw images or animations for the clock. The tool is not fully done yet, but I have already used it for three of the above shown designs. And it works much better than doing it on paper 😉 If & when I finish the tool to be in a usable form, I might decide to publish it for general use. Just drop me a note (via the contact form) if you are interested in that.
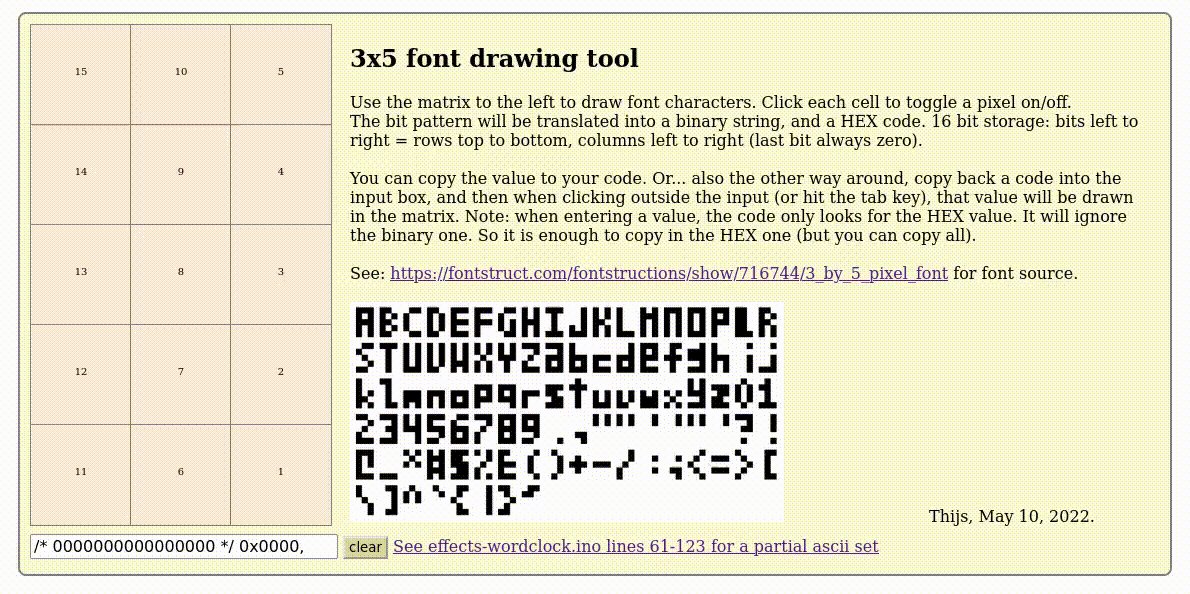
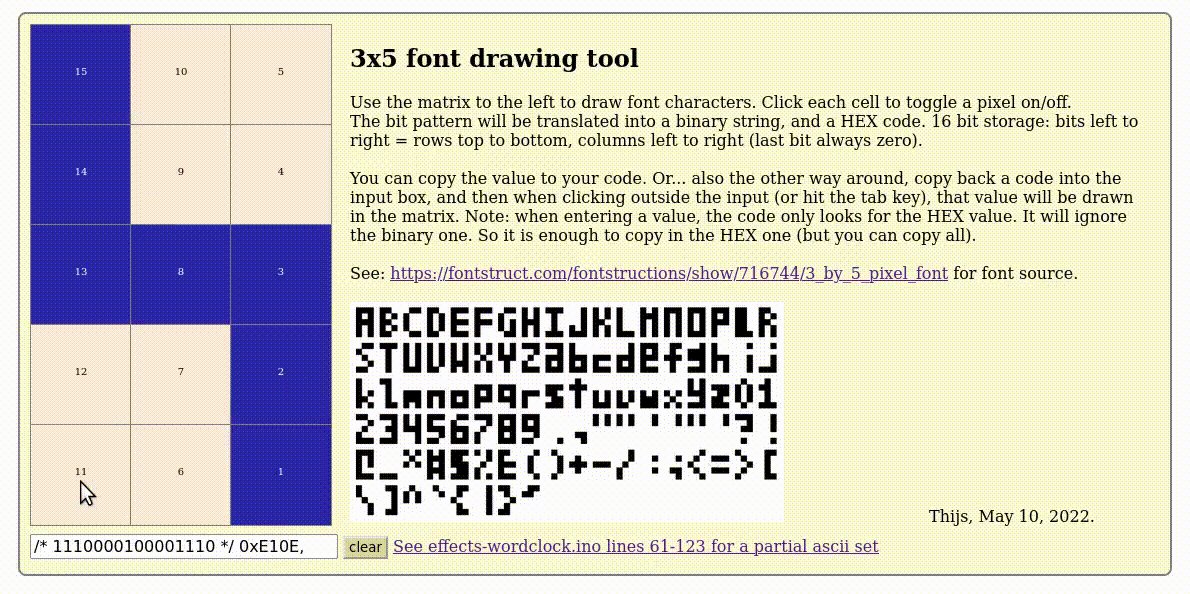
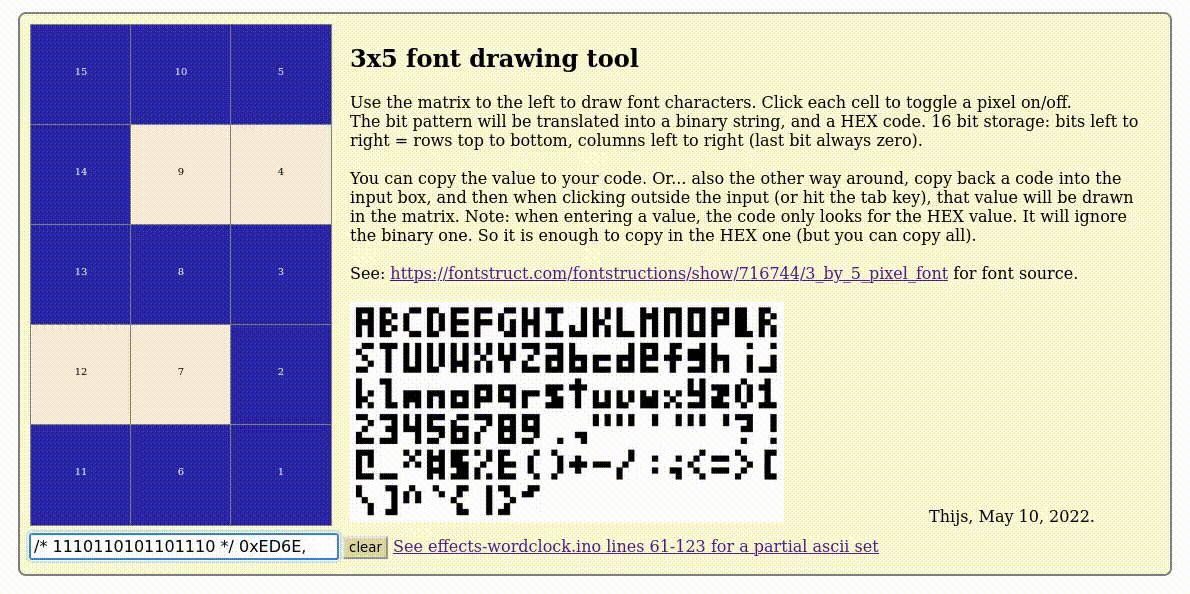
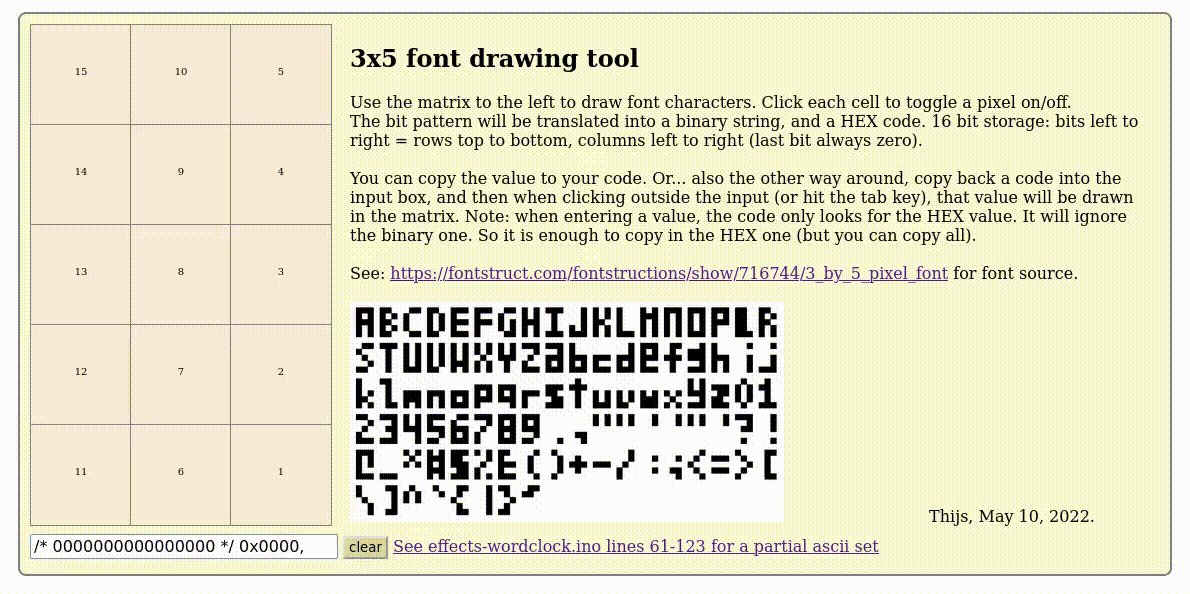
Font 3×5 Drawing Tool:
See the tools folder of the github project, in there I added a simple drawing tool to create 3×5 font bitmaps. Those are used in the “WordClock” effect as text scroll font.

Conclusion:
A great project to make! But also really difficult to design new images on those curved rings of not aligning LED’s. Having a square matrix is much easier for this. But this circle clock looks really nice! And having many animations / effects keeps it entertaining.
There are some things left on my TODO list:
- 3D-Print a proper case. I do like the clear/sharp view of all LED’s, so I will need to come up with an alternate case design to not let the LED’s blend into each other too much. Possibly using a clear plastic sheet as “window”, with a paper diffuser.
- Properly implement the “Brightness” slider. It is currently ignored by most animations. If you want to change brightness at this moment, you have to go over the animations in the source code one-by-one. This should not be needed, and you should be able to use the slider.
- Perhaps allow to choose ALL effect colors via the web-gui. To tweak them to your taste.
- Finish off the animation drawing program, and publish that for general use.
- Make timezone configurable via the web-gui.
- Make an automatic firmware update service, in case I ever build one of these clocks for someone else.
- And… always try to come up with more animations 😉 (until the memory is full).
Thijs Kaper, May 20, 2022.